O post explica quais são as diferenças entre as imagens do tipo bitmap e as imagens do tipo vetoriais. Em outras palavras explica quais são as diferenças entre pixels e vetores.
Conheça a imagem bitmap
Se você já usa o computador há algum tempo, deve ter notado que existem muitos formatos de imagem. Entre elas estão os famosos JPEG, o PNG e o GIF. Os usuários do Windows ainda são familiarizados com o formato BMP (apelidado de bitmap por alguns).
Acontece que imagem bitmap não é apenas aquela com extensão BMP. Os formatos supracitados também são classificados com imagens bitmap, contudo eles recebem nomes diferentes por contarem com um método de compressão (por isso esses formatos apresentam tamanho reduzido).

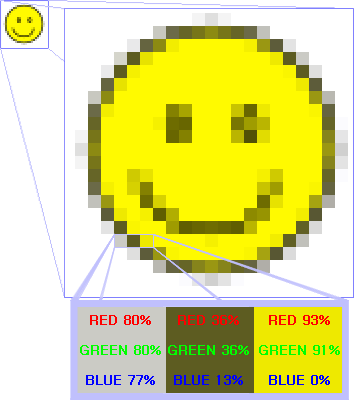
Nota: exemplo de imagem bitmap compactada no formato JPEG
A tradução de bitmap (termo inglês) é algo como mapa de bits, o que representa extrema semelhança com a forma como a imagem bitmap é composta. Basicamente esse tipo de imagem tem sua estrutura formada por pixels.
Os pixels em todos os lugares
Com certeza você já viu, ouviu e leu essa palavra em muitos lugares. Nos computadores os pixels são usados para definir o “tamanho” (dimensões para ser mais exato) das imagens. Nas câmeras digitais, eles são úteis para indicar o “nível de qualidade”.
Apesar de ser extremamente útil para tais tarefas, o pixel tem sua fundamentação na composição das imagens, por isso você sempre o vê relacionado com algum tipo de arquivo visual. Mas afinal, o que é o pixel?
O termo pixel tem origem do inglês, sendo composto pelas palavras picture (imagem) e element (elemento). O pixel é a menor parte de uma imagem bitmap e ele pode ser visualizado graças à informação de cor que guarda.

Um pixel pode ser preto, monocromático ou colorido, sendo que o padrão para os pixels com cor é o formato RGB (o mesmo usado nos monitores). Aí é que está a facilidade da imagem bitmap. Este é um dos motivos pelo qual ela é adotada na web e em quase todos os segmentos.
Sendo assim, fica claro que o pixel não é apenas a parte fundamental da imagem bitmap, mas a junção de diversos pixels é que forma esse tipo de imagem. Vale lembrar que os arquivos compostos por pixels são muito utilizados, principalmente porque são ideais para manipulação em programas de edição (como o Adobe Photoshop).
E qual o defeito dos pixels? O problema é que o pixel é um pequeno quadrado e tem dimensões físicas, o que gera um problema na hora de aplicar zoom ou redimensionar a imagem.

Para aplicações nas quais é necessário qualidade, os utilizadores devem usar imagens com altura e largura astronômicas. Assim existem mais pixels em cada centímetro e torna-se possível realizar impressões e outras tarefas em tamanhos grandes.
O vetor é perfeito
Enquanto a imagem bitmap está diretamente atrelada a um pequeno quadrado (o pixel), a vetorização parte para um caminho bem diferente. Com os vetores podemos representar linhas, pontos, curvas, polígonos e outros elementos básicos da geometria.
Tudo bem, mas com os pixels também é possível fazer linhas, polígonos e outros elementos matemáticos, não é? Sim, é perfeitamente possível, mas a diferença está no modo de composição.

Por exemplo: uma curva que faça parte de uma imagem bitmap será composta por pixels, o que significa que ela é o agrupamento de pequenos quadrados, que dão a ilusão de perfeição quando vistos à distância.
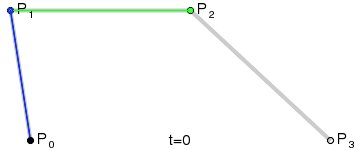
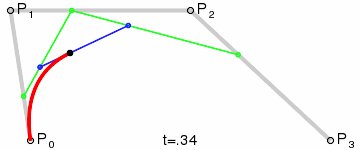
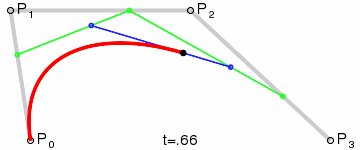
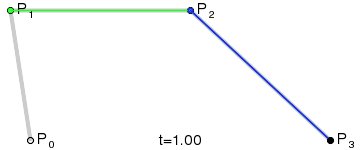
Com os vetores temos uma curva em sua complexidade total e em seu real conceito. Uma curva não pode ter defeitos e somente com a vetorização atingimos tal perfeição. Acontece que os vetores não são pequenos quadrados, mas são fórmulas matemáticas interpretadas pelos programas, que quando devidamente calculadas serão transformadas em elementos visuais.

Detalhe: a curva acima é conhecida como curva de Bézier e é muito utilizada em programas vetoriais.
E qual o defeito do vetor? Obviamente o vetor não é perfeito. Apesar de ser o que existe de melhor para a criação de imagens, o vetor tem seu problema na hora da manipulação. Ao contrário dos pixels que sofrem alterações com facilidade e são todos agrupados, cada vetor possui propriedades próprias.
Apesar de existir a possibilidade de agrupar vetores, nada vai transformá-los em pequenos quadrados que sofrerão modificações conforme a cor em cada região (ao menos isso não ocorre enquanto eles são vetores).
Qual a principal vantagem? Utilizar um aplicativo de vetorização (como o CorelDRAW) é a ideia mais interessante para a criação de qualquer imagem. Ao desenhar com vetores é possível alcançar a perfeição das formas e modelar conforme for preciso.

Detalhe: caso você salve a imagem acima no seu PC e decida ampliá-la, notará distorções, pois o formato atual dela é JPG, visto que foi convertida para a web.
Os vetores não sofrem alterações quando redimensionados (esticados) e o zoom aplicado em imagens de vetores não distorcem as delimitações de cada vetor. Sendo assim, os designers aproveitam o vetor para criar logomarcas, para desenhos diversos e para ampliação de imagens (até mesmo as bitmaps) já existentes.
É possível transformar pixel em vetor? E o contrário?
Sim. É perfeitamente possível realizar qualquer uma dessas transformações. Os aplicativos de vetorização possuem sistemas avançados para rastrear os pixels e criar vetores automáticos a partir de imagens bitmaps. Apesar de isso nem sempre resultar em vetores perfeitos, alguns utilizadores aproveitam o recurso para economizar tempo.

O processo contrário também pode ser realizado no programa de vetorização. Assim que você termina seu desenho vetorial, pode utilizar uma ferramenta para exportar a imagem para uma imagem composta por pixels.
Os aplicativos conseguem salvar nos mais diversos formatos e o usuário pode definir as dimensões que deseja (afinal, os vetores podem ser ampliados e nunca perdem a qualidade) para sua imagem bitmap.
Fonte: Wikimedia Commons e Tecmundo
Super dicas
Se inscreva em nossos cursos da Hotmart e Udemy.
Se inscreva em nosso canal e compartilhe as matérias que gostar com os seus colegas.
Participe dos nossos grupos de estudos do Facebook e Telegram.
Aproveite também e venha fazer parte do nosso clube de vantagens e ter acesso exclusivo a vídeos, tutoriais, cursos e muito mais.
Clique no link para se tornar um membro do dfilitto – clube de vantagens e ter acesso a todos os benefícios do nosso clube.







